题 记
该系列文章不側重全方位的去介绍ExtJs的使用,仅仅是側重于解决ExtJs问题的思考方法。写的人不用长篇大论,学的人则可以自立更生。l 学习的人仅仅要有一些CSS的javascript的基础知识而且对于英文不至于很蹩脚(以辅助词霸能看懂ExtJs的API为准),都可以參考本教程进行修行。 《一》 一切从API開始
非常多学ExtJs的朋友在初学ExtJs的时候认为ExtJs的非常easy效果非常好,几行代码就把效果搞定了。可是用得多了,抱怨就開始了:ExtJs的布局怎么这么麻烦啊。那些參数哪里来的呀?我想弄个效果怎么就弄不出来啦,然后风风火火的在论坛发一大堆帖子。发现没几个人睬,就得出结论了:ExtJs不好用。可是可以非常顺利的用ExtJs解决这个问题的人却大有人在,所以,不要抱怨酸葡萄了,想提高,还是得安安心心坐下来看帖子:) 在学习前,首先得明确一个道理:所谓开发高手,解决这个问题自然比一般的常人要快。除了经验以外,当中能力最大的一方面,就是查找资料比一般常人要迅速。好比一本武林秘籍,落到常人手里一般是没多大用处的,得“高人”点拨,先学点“内功心法”。对于ExtJs来说,“武林秘籍“就是ExtJs的API文档。所以,学习ExtJs,首先得学会如何去看API。因此,第一步,就是学习如何看ExtJs的API文档下载ExtJs 2.0.2(ExtJs的最后一个免费版本号)的开发包,解压缩后,可以看到有下面几个文件夹: adapter Extjs和其他JS开发包之间兼容使用的适配器,jquery,prototype和yui,还一个是ExtJs自己的 air 和adobe air整合用的 build jsBuild出来的文件夹 docs 武林秘籍就这本了 examples 养眼的一些ExtJs官方样例,可供依葫芦画些瓢 source 用的源,里面有个jsb项目文件,能够build出自己的Ext-all.js resources ExtJs执行须要的资源文件,包含图标和CSS这些
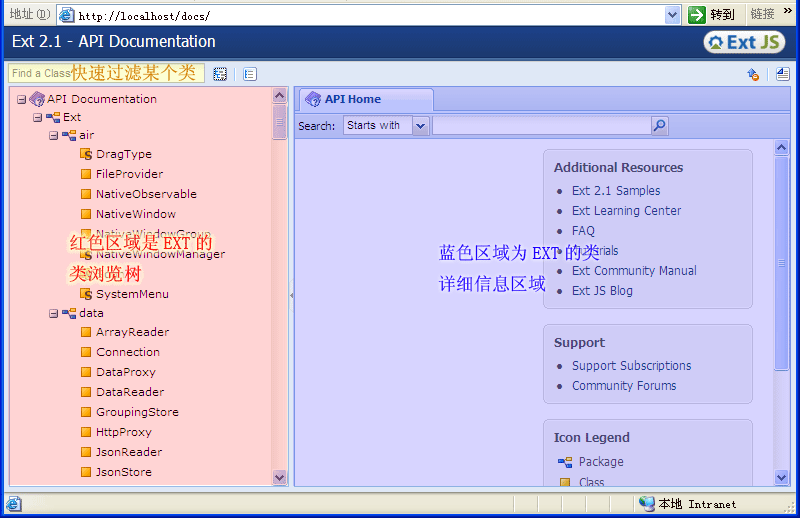
假设你下载的ExtJs有这些非空文件夹,恭喜你,至少有80%可能证明你下载的这个ExtJs不是山寨版或阉割版。能够进一步学习了 ExtJs API的查看须要HTTP环境,这里推荐。绿色软件个头小,功能也足。当然你也能够用apache或IIS,然后把WEB根文件夹指向ExtJs的解压文件夹,比如:d:/ext-2.0.2,port在80执行。然后在server敲入地址:http://localhost/docs/,loading完成后你就能够看到ExtJs API的界面例如以下
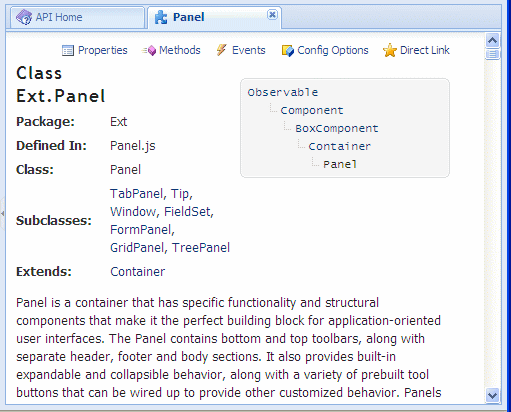
 左边的树点击后,右边的标签页能加入该类的标签,并在页内显示该类的信息。以panel为比例如以下:
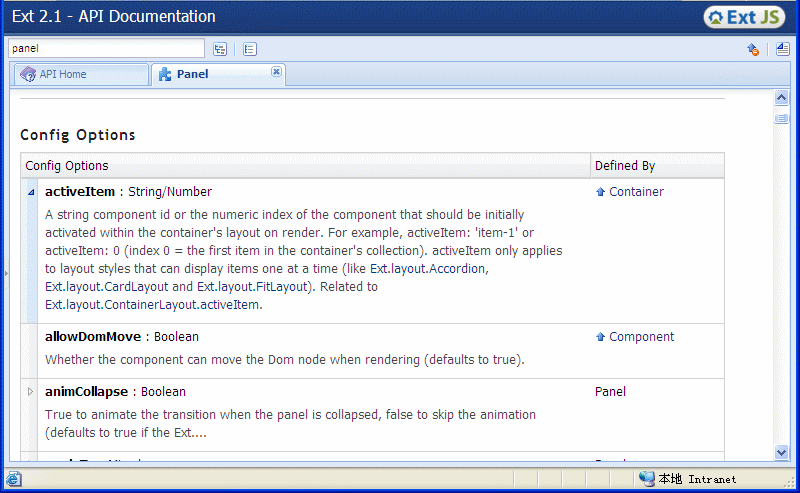
左边的树点击后,右边的标签页能加入该类的标签,并在页内显示该类的信息。以panel为比例如以下: 如图你能够看到ExtJs的包,原始定义文件(build的src里相应的那个文件) ,相关类,继承的子类,父类以及一颗直观的继承树。然后接下来的区域“panel is..”是该类的说明,该区域非常重要,通常类的该区域可能给了该类的使用演示样例以及须要注意的地方。 接下来是配置,属性,方法和事件4部分。从上面图片能够看到,具体信息顶部给了到这4部分的链接:"Properties" "Methods" "Events" "Config Options"。滚动鼠标便能够依次浏览该4部分:首先出场的是Config Options,这些參数是创建类时构造方法的參数。例如以下:
如图你能够看到ExtJs的包,原始定义文件(build的src里相应的那个文件) ,相关类,继承的子类,父类以及一颗直观的继承树。然后接下来的区域“panel is..”是该类的说明,该区域非常重要,通常类的该区域可能给了该类的使用演示样例以及须要注意的地方。 接下来是配置,属性,方法和事件4部分。从上面图片能够看到,具体信息顶部给了到这4部分的链接:"Properties" "Methods" "Events" "Config Options"。滚动鼠标便能够依次浏览该4部分:首先出场的是Config Options,这些參数是创建类时构造方法的參数。例如以下: 你能够看到内容分3列: 第一列是一个小三角箭头。能够折叠和展开该參数说明。 第二列是參数说明,假设说明区域还有内容未显示完,内容末尾会显示成“...”。如上图animCollapse 的部分,点第一列的箭头能够展开。activeItem參数那行就是展开后的效果。展开后显示该參数的说明,注意Config Options里有非常多參数都是有default属性的,也就是说。在new的时候的參数Objects不传入该參数,该參数默认就是使用default的值,这样能够大大降低了使用时构造參数的数量。比如new一个panel,除了指定渲染的对象外,能够仅配置html的属性,比如:new Ext.Panel({renderTo:'panelDiv',html:'内容'}); 有一点特别要注意,就是传入config对象时,千万不要多了或漏了逗号。IE的对象定义格式要求非常严格,对象最后一个成员不能以逗号结尾,否则JS加载时就出错了。比如:new Ext.Panel({renderTo:'panelDiv',html:'内容',}); 在FireFox3下能够通过,可是在IE6下会导致一个无法编译的错误。 第三列是定义类,因为javascript也是OO的语法,因此子类也继承了父类的属性和方法。前面带有一个向上箭头的是继承的属性或方法,通常假设看某个类的特有功能(比如Panel类的折叠collapse相关的方法),就须要找Difined By为当前类的说明行,这样就非常方便。 对于Config Options的使用,另一个比較方便的地方,就是当指定Config Options的xtype后,在ExtJs生成容器的子对象时,能够不用去new一个对象,而仅仅须要传入配置对象,在对象里指定xtype就可以。有些容器的items有默认xtype,比如Ext.Panel的items传入配置对象默认的xtype就是'panel',Ext.Panel的buttons传入的配置对象默认的xtype就是button。比如,下面3种写法是等效的:
你能够看到内容分3列: 第一列是一个小三角箭头。能够折叠和展开该參数说明。 第二列是參数说明,假设说明区域还有内容未显示完,内容末尾会显示成“...”。如上图animCollapse 的部分,点第一列的箭头能够展开。activeItem參数那行就是展开后的效果。展开后显示该參数的说明,注意Config Options里有非常多參数都是有default属性的,也就是说。在new的时候的參数Objects不传入该參数,该參数默认就是使用default的值,这样能够大大降低了使用时构造參数的数量。比如new一个panel,除了指定渲染的对象外,能够仅配置html的属性,比如:new Ext.Panel({renderTo:'panelDiv',html:'内容'}); 有一点特别要注意,就是传入config对象时,千万不要多了或漏了逗号。IE的对象定义格式要求非常严格,对象最后一个成员不能以逗号结尾,否则JS加载时就出错了。比如:new Ext.Panel({renderTo:'panelDiv',html:'内容',}); 在FireFox3下能够通过,可是在IE6下会导致一个无法编译的错误。 第三列是定义类,因为javascript也是OO的语法,因此子类也继承了父类的属性和方法。前面带有一个向上箭头的是继承的属性或方法,通常假设看某个类的特有功能(比如Panel类的折叠collapse相关的方法),就须要找Difined By为当前类的说明行,这样就非常方便。 对于Config Options的使用,另一个比較方便的地方,就是当指定Config Options的xtype后,在ExtJs生成容器的子对象时,能够不用去new一个对象,而仅仅须要传入配置对象,在对象里指定xtype就可以。有些容器的items有默认xtype,比如Ext.Panel的items传入配置对象默认的xtype就是'panel',Ext.Panel的buttons传入的配置对象默认的xtype就是button。比如,下面3种写法是等效的: new Ext.Panel({ renderTo: 'panelDiv', items:[{ html: '内容1' },{ html: '内容2' }], buttons:[{ text: '測试button' }]});你也能够写成new Ext.Panel({ renderTo: 'panelDiv', items:[{ xtype: 'panel', html: '内容1' },{ xtype: 'panel', html: '内容2' }], buttons:[{ xtype: 'button', text: '測试button' }]});或者用new的方式new Ext.Panel({ renderTo: 'panelDiv', items:[ new Ext.Panel({ html: '内容1' }), new Ext.Panel({ html: '内容2' }) ], buttons: [new Ext.Button({ text: '測试button' })]}); 显然,第一种写法比其他两种都要来得简单
接下来是Public Properties,该部分定义了对象的成员变量。能够直接通过点号来訪问的,通常该部分都是仅仅读的属性。例如以下:
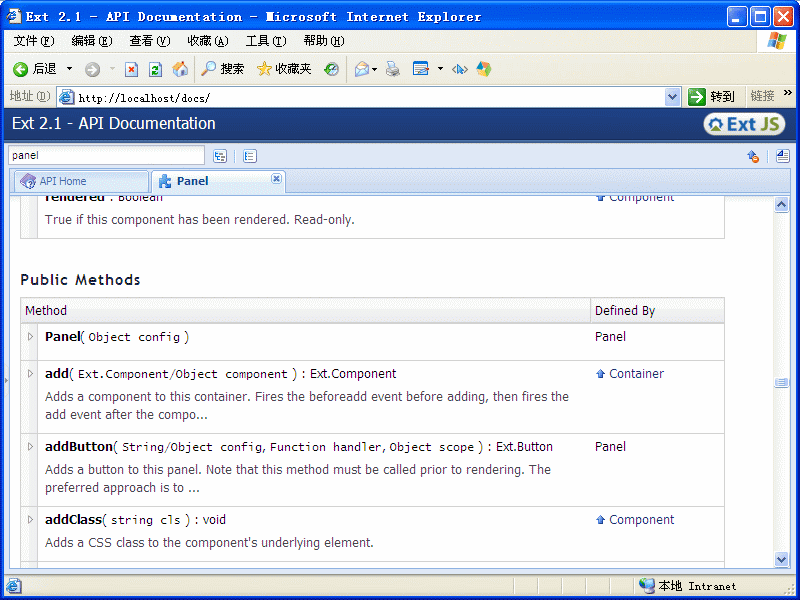
该部分没什么好说的,对比着看说明就是了。唯一一个注意的就是initialConfig属性。说明上是这种initialConfig : Object This Component's initial configuration specification. Read-only. 该属性能够直接訪问你的初始化对象,这样能够节约了一些var变量,假设是传入config的对象,比如ToolBar之类。能够直接从initialConfig属性里得到。再接下来是Public Methods,也就是公开的对象方法。该部分定义了对象的能够被訪问的方法。
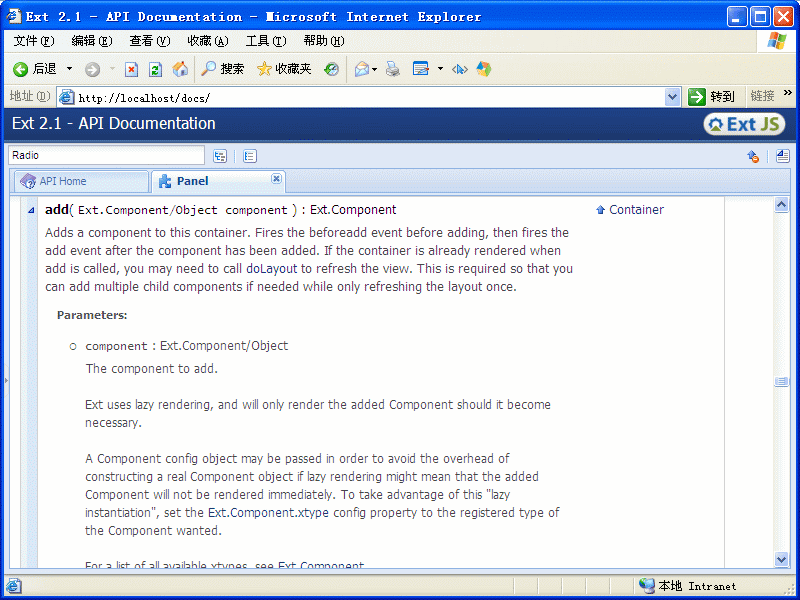
 该部分顺便说说方法的參数。对于javascript,其使用是比較“任意”的,没有对overload的支持,使得在编写时传入參数极其easy弄错。因此就须要注意看參数类型,对于能够使用不同參数类型,之间是用/号间隔开的。比如上图的add方法,展开后能够看到各參数的具体用法,比如展开后里面有这样来说明Object參数:
该部分顺便说说方法的參数。对于javascript,其使用是比較“任意”的,没有对overload的支持,使得在编写时传入參数极其easy弄错。因此就须要注意看參数类型,对于能够使用不同參数类型,之间是用/号间隔开的。比如上图的add方法,展开后能够看到各參数的具体用法,比如展开后里面有这样来说明Object參数: A Component config object may be passed in order to avoid the overhead of constructing a real Component object 那么就是说,能够直接把一个config对象传进去而不是一个Ext.Component对象。这样你就能够理解了,採用相似add({xtype:'button',text:'按钮'})这种写法也是能够的了。 所以说,ExtJs的API是说明最全的ExtJs教程,比不论什么教程练习什么的都要强。当然,也有更深层次学习的部分,那就是得看ExtJs源代码,看ExtJs源代码能够实现一些比API更强的功能,比如,把formLayout里的Ext.form.Radio进行横排。这就得看源代码。 再接下来的部分也非常重要,假设要添加ExtJs对象的行为,除了扩展对象以外。最常见的就是加入侦听了。你经常会看到网上一些人编写Listener,而不知道那些參数是如何使用的,这里就是你最值得学习的地方了。也就是接下来的:Public Events
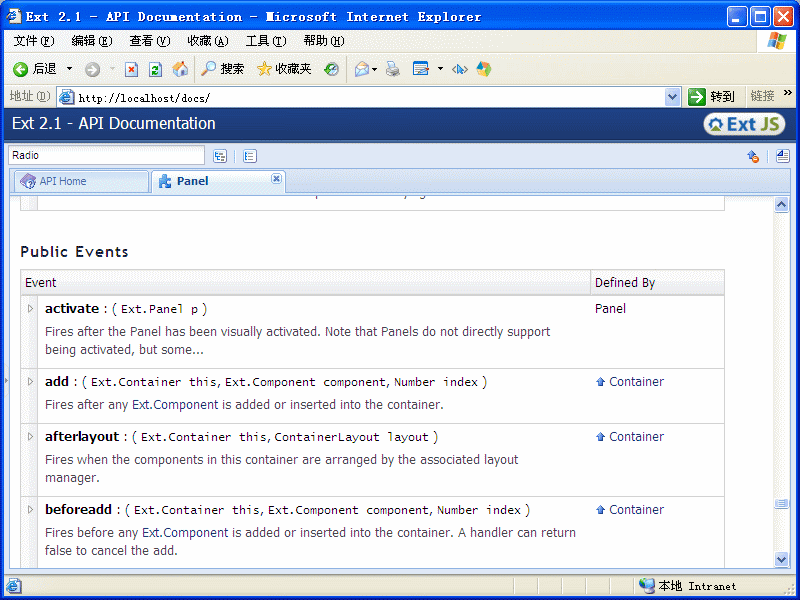
A Component config object may be passed in order to avoid the overhead of constructing a real Component object 那么就是说,能够直接把一个config对象传进去而不是一个Ext.Component对象。这样你就能够理解了,採用相似add({xtype:'button',text:'按钮'})这种写法也是能够的了。 所以说,ExtJs的API是说明最全的ExtJs教程,比不论什么教程练习什么的都要强。当然,也有更深层次学习的部分,那就是得看ExtJs源代码,看ExtJs源代码能够实现一些比API更强的功能,比如,把formLayout里的Ext.form.Radio进行横排。这就得看源代码。 再接下来的部分也非常重要,假设要添加ExtJs对象的行为,除了扩展对象以外。最常见的就是加入侦听了。你经常会看到网上一些人编写Listener,而不知道那些參数是如何使用的,这里就是你最值得学习的地方了。也就是接下来的:Public Events 比如,第一行active:(Ext.Panel p),那么就是说,在这个对象的listeners里,你能够监听active这种方法,这种方法有一个參数p,传入的对象是Ext.Panel,通常,假设传入的參数名称为当前类或其父类时,就是指对象本身,比如第2个Event的命名就非常清楚:Ext.Container this。只是你就不要在使用时,也命名变量叫this了,为啥?非常easy,javascriptkeyword呗。再接下来一行是该事件的发生条件:Fires after the Panel has been visually activated这就说明该对象变成可视并活动时,将触发该事件。看过API文档后,如今是否清楚了Event的使用了呢?假设不清楚那就看代码吧:
比如,第一行active:(Ext.Panel p),那么就是说,在这个对象的listeners里,你能够监听active这种方法,这种方法有一个參数p,传入的对象是Ext.Panel,通常,假设传入的參数名称为当前类或其父类时,就是指对象本身,比如第2个Event的命名就非常清楚:Ext.Container this。只是你就不要在使用时,也命名变量叫this了,为啥?非常easy,javascriptkeyword呗。再接下来一行是该事件的发生条件:Fires after the Panel has been visually activated这就说明该对象变成可视并活动时,将触发该事件。看过API文档后,如今是否清楚了Event的使用了呢?假设不清楚那就看代码吧: new Ext.Panel({ renderTo: 'panelDiv', title: '标题', items:[{ xtype: 'button', text: 'button' }], listeners:{ afterlayout: function(panel, layout){ alert(panel.getXType()); } }}); 因为active是非直接调用的事件,因此改用afterlayout事件做演示样例,你能够尝试在afterlayout后的方法里用panel訪问你new出来的这个对象的方法。你会发现ExtJs给的自由发挥的空间事实上是很强大!
ExtJs的事件监听,除了直接在对象创建时指定listeners外,还能够在对象创建后用on方法来实现动态的加入。API如是说:on( String eventName, Function handler, [Object scope], [Object options] ) 不想监听了,还能够用un移除掉:un( String eventName, Function handler, [Object scope] ) 另一点,也是很值得注意的。就是尽管ExtJs的Component对象尽管都带有dom元素,也有dom元素支持的那些方法比如click,resize。可是ExtJs的事件是扩展的。也就是,可能加入了ExtJs自己支持的一些特殊方法,并且行为,也可能与直接dom调用有一些差别,比如resize方法:resize : ( Ext.Component this, Number adjWidth, Number adjHeight, Number rawWidth, Number rawHeight ) 第一个元素是一个ExtJs对象,明显与html的dom元素有很大的差别,千万别弄混了。